Insights | By Anis Dave
Google AMP is Essential for Your Mobile Website, Here’s Why
It is clearly evident that mobile is taking over the world.
The average U.S. consumer spends a whopping 5 hours a day on mobile devices. 75% of digital target shoppers start their digital shopping experience on mobile and 57% of users say they won’t recommend a business with a poorly designed mobile site.
Key Problems:
- Mobile sites are slow.
- Mobile bounce rates are 40% higher than they are on desktop.
- 53% of people expects webpages to load in 3 seconds or faster, or they leave the website.
With the rise of 4G and LTE networks and powerful smart devices, users are expecting a webpage to load on their mobile devices anywhere between 1 and 3 seconds, and yet according to research done recently by Google, it takes an average of 22 seconds to fully load a typical mobile landing page. Many mobile pages are simply loaded with too much content, high resolution unoptimized images, multiple ad networks, tags, and analytics scripts on the page. The increasing need to monetize has resulted in bloated sites with lots of unoptimized content, which takes far too long to load.
Google is endeavoring to solve this problem with Accelerated Mobile Pages, aka AMP. In addition to providing performance improvements for your users, AMP improves the visibility of your pages in Google results. In the future, Google indicates they will do even more to favor sites that utilize this framework.
AMP is an open source framework by Google to build fast loading mobile web pages.

AMP contains “diet” versions of pages cached by Google’s content delivery network to deliver faster web pages on mobile devices. It gives nearly instant loading, smooth scrolling, along with styling and branding flexibility. AMP works mainly with static web pages. It’s strictly mobile. In February 2016, Google officially integrated AMP listings into its mobile search results.
How does AMP work?
AMP has three main components:

AMP HTML
AMP HTML is a subset of HTML for authoring content pages in a way that guarantees certain baseline performance characteristics. AMP HTML is a restricted subset of HTML with specific
These specific HTML tags are designed to restrict the recalculations of browser rendering and to save time in rendering structure. For example, AMP doesn't allow W3 standard image tags; instead, it has AMP specific image tags which need to specify the size of the image. That way, the browser does not need to recalculate the layout after the image is done loading asynchronously.
The most fundamental idea of AMP HTML is to reduce the number of calculations while rendering the page in a browser.
AMP JS
JavaScript allows you to create highly responsive interfaces that improve the user experience and provide dynamic functionality without having to wait for the server to react and show another page. However, Javascript can also block DOM construction and delay page rendering. So AMP has some significant rules on how JS can work under this framework. AMP forbids custom JS code. Interactive features of JS can be handled by custom AMP elements. If you really want to use custom JS, then you can embed your code in AMP iFrame which does not block page rendering. AMP allows only asynchronous JS calls, which also helps faster page loading.
AMP JS is focused to deliver faster mobile article pages which provides faster and seamless reading experience and doesn't need heavy client side scripting.
AMP Cache
If you build your mobile page with AMP standards, Google caches that page across their worldwide Content Delivery Network (CDN) for faster response time. AMP pages are pre-cached and pre-validated which means pages are loaded and fully rendered in Google’s cache. When there is a request for that page, this cache can serve AMP with consistently fast access.
Google products, including Google Search, serve valid AMP documents and their resources from the cache to provide a fast user experience across the mobile web.
What do end users see?
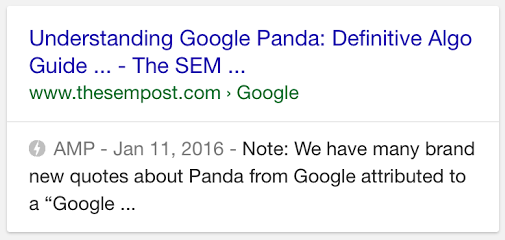
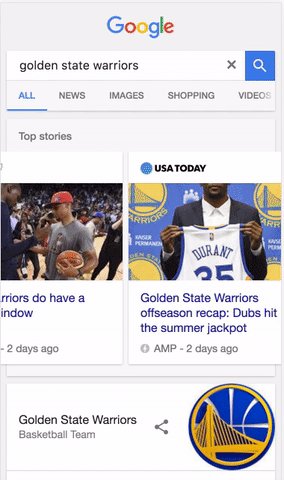
AMP Label on SERP
 One of the major benefits of implementing AMP is that Google will designate any AMP articles with an AMP label on its SERP. This means that when a user does a search, they’ll be able to see which articles are AMPed and which ones aren’t. This is an advantage, because mobile users will be able to identify what content will load immediately on their mobile devices, which means that they will most likely give preference to content with the AMP label.
One of the major benefits of implementing AMP is that Google will designate any AMP articles with an AMP label on its SERP. This means that when a user does a search, they’ll be able to see which articles are AMPed and which ones aren’t. This is an advantage, because mobile users will be able to identify what content will load immediately on their mobile devices, which means that they will most likely give preference to content with the AMP label.
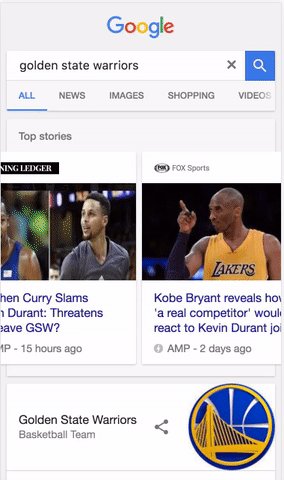
Quick Read Carousel
 When you search an article topic on Google, Google brings AMP compatible articles in their Quick Read Carousel. QRC comes on top in search results page and bringing key results above fold and top of all other search results.
When you search an article topic on Google, Google brings AMP compatible articles in their Quick Read Carousel. QRC comes on top in search results page and bringing key results above fold and top of all other search results.
Because they are all embedded in the carousel, readers won’t have to navigate to the publisher’s page. Several major content publishers have already implemented AMP and have content that can be found in Google’s Quick Read Carousel, including The Guardian and The Washington Post.
This is one of the most useful feature and widely accepted by major industry players. Facebook announced in May 2017 that it will support Google’s AMP articles to be included in their instant article readers.
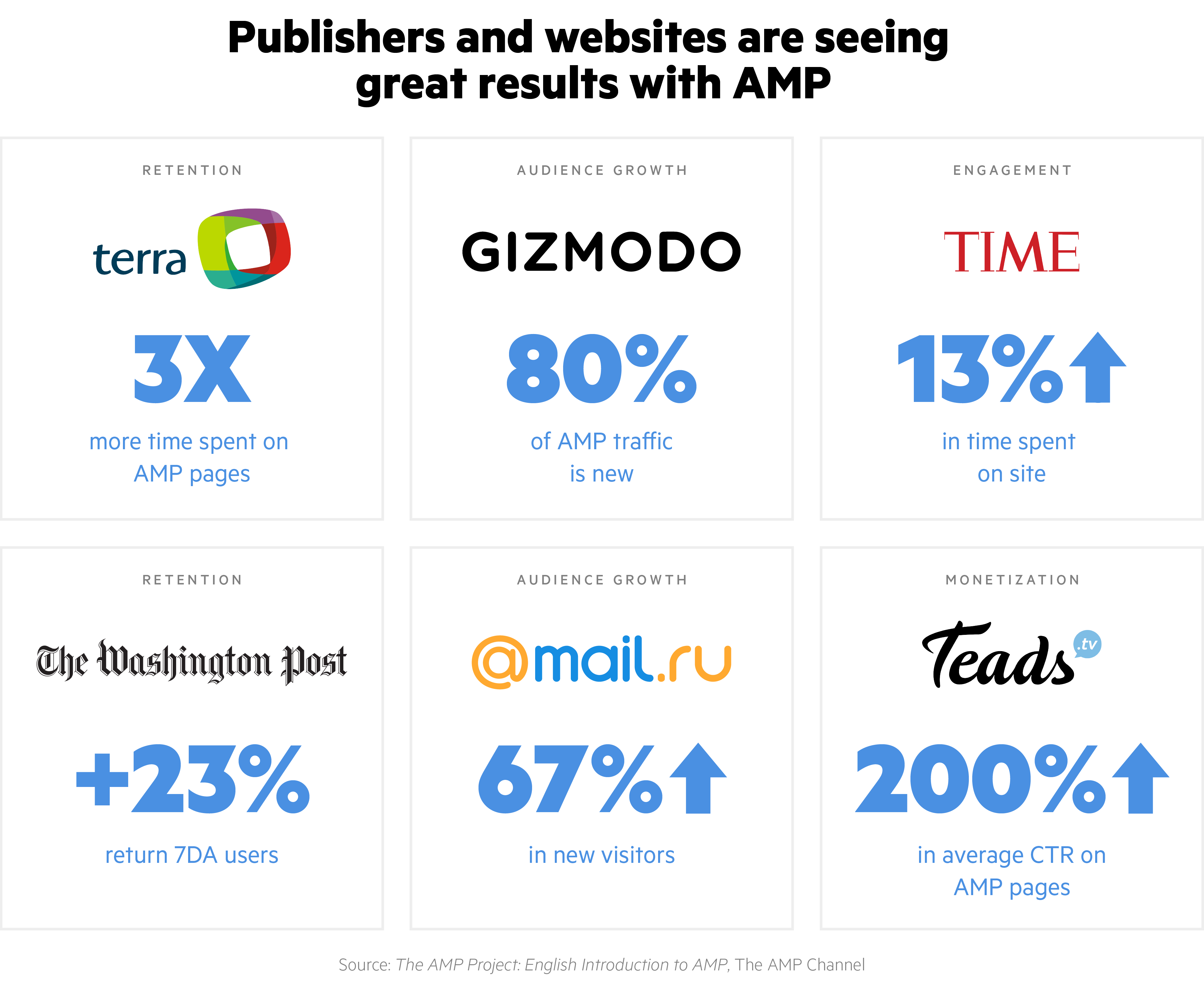
Impact
AMP has already resulted in increased audience and higher retention for customers for the publishers who moved their mobile content to AMP. It also can help in better engagement with users, which results into higher customer conversion rate.

From publishers to e-commerce websites, business are enjoying audience growth to higher customer conversion using AMP
Key Takeaways:
- Bad and slow mobile landing pages or shops definitely have a negative impact on customer conversion rates.
- News outlets and brands who consistently publish static content need to make their mobile web AMP complaint to get audience growth and higher engagement NOW.
- Remember, performance is a feature. Faster is better and Less (content) is more!
- AMP gives a boost to search ranking. Google gives higher rank to web pages which are built on AMP because it improves the mobile experience on web.
- Google is rolling out a new mobile-first index. This means Google will create and rank its search listings based on the mobile version of content, even for listings that are shown to desktop users.
LET'S TALK
Find out how FROM can help your company take full advantage of AMP.